
Heart SVG Animation HTML CSS Hover Animation YouTube
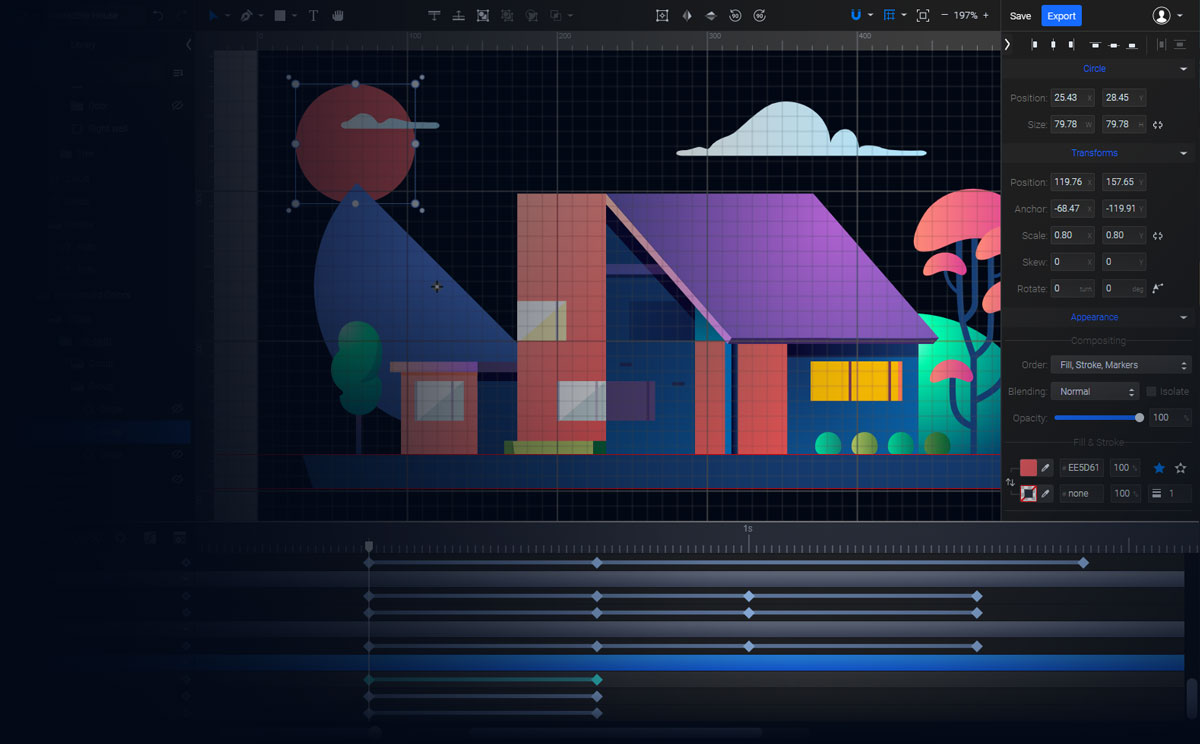
If you want to animate on hover, you will find this interactive export option and a real-time preview of your animation by clicking on the Export button in the top right corner of the app. You can set the animation to start on mouse over and choose whether you want it to freeze, reverse, or restart on mouse out.

Svg Animation Html Tutorial Hover effect using SVG shapes Ξ ℂ𝕠𝕕𝕖𝕄𝕪𝕌𝕀 Svg shapes, Web
Animation with pseudo-classes (:hover) SVGs can be 'animated' by using CSS to manipulate different properties. Common things to change are: fill. stroke. transform properties (rotation, position, scale, skew) It is easiest to use a pseudo-class like :hover to trigger these animations. Below we have a simple SVG circle with a gray fill.

Animate Svg Path On Hover / Https Encrypted Tbn0 Gstatic Com Images Q Tbn
Design your SVG, then set the animation to start on hover, on click, or on scroll into view! GET STARTED Design interactive animations without coding Turn passive viewers into active users by creating an engaging experience with interactive animations.

SVG clippath Hover Effect Coding Fribly
Target the .icon class in CSS and set the SVG fill property on the hover state to swap colors. .icon:hover { fill: #DA4567; } This is by far the easiest way to apply a colored hover state to an SVG. Three lines of code! SVGs can also be referenced using an tag or as a background image.

SVG Button Hover Animation With CSS Button Hover With SVG
1 Would transition solve your issue? I usually find it a simpler solution for hover states. Your css would end up looking like this, .bell_line { fill: none; stroke: black; stroke-dashoffset: 0; stroke-dasharray: 0; transition: stroke-dashoffset 2s ease; } .bell_line:hover { stroke-dashoffset: 92; }

SVG animation resets on hover CSSTricks CSSTricks
SVG can be set as a background image just like PNG, JPG, or whatever other graphics format. At this point, you've sort of given up on being able to change the fill. One possibility, which I'd argue isn't a particularly good one, is to have two versions of every icon, in the respective colors, and swap between them:

Animated CSS Button Hover Tutorial SVG Icons Drawing Effect YouTube
Here's a classic example of mine that draws things with all the basic commands, but also animates them with CSS (Chromium browsers only): Weird but true: . svg:hover path { transition: 0.2s; d: path("M8,2 L2,8"); } The other day I had a situation where I needed a UI element that has a.

Animate Svg Path On Hover / Https Encrypted Tbn0 Gstatic Com Images Q Tbn
How can I animate an svg icon on hover? Ask Question Asked 3 years, 8 months ago Modified 3 years, 8 months ago Viewed 2k times 2 I work with Elementor theme on WordPress and want to animate an svg-arrow on hover but I have problems to do that. When I hover a box the arrow should become longer (see pictures). Any help appreciated. Thanks.

svg animate SVGanimation on hover first steps, how to? Stack Overflow
18 I'm trying to animate an SVG file on hover. by default it animates great with svg functions like:

Create Interactive SVG Animation Online Hover, Click, Scroll
Here we are reusing we went through earlier, then adding a keyframe animation on on both the whole bell itself and the bell tongue. .bell:hover In this example we learn how to animate an SVG bell on mouse hover with CSS.

javascript How can I animate an svg icon on hover? Stack Overflow
Interactive SVG animations are dynamic scalable vector graphics that allow users to interact with a web page or mobile app's UI. SVG animations can respond to user interactions like mouse.

SVG button hover effect animation tutorial use HTML5 and CSS3 YouTube
WhatsApp How we can create buttons using HTML SVG with Hover effect using CSS? Solution: SVG Button Hover Animation With CSS, Button Hover With SVG. Previously I have shared many types of Button Hover Effects, But its specialty is this is created using SVG.

How to Animate SVG Draw SVG Hover Draw SVG in Elementor using The Plus Addons? YouTube
Animated SVG Hover Buttons HTML HTML xxxxxxxxxx 35 1